This article is an updated version of one previously published on Medium.
Having experience in programming for about 7 years in various languages limited to consoles, I always wanted to explore software development beyond the black screen. One area that particularly interested me, was Android and its app ecosystem. I had been meaning to start mobile development for quite a few years, but the development processes then were a bit overwhelming to me.
And then I came across Flutter, not even a year ago. Honestly, its not-so-difficult learning curve, ease of building custom designs and quick development caught the attention of the designer in me and intrigued the programmer in me, and I was instantly hooked. If you had asked me about Flutter about a year ago(from the time of writing this article), I wouldn’t have even had the slightest idea.
Differences from native frameworks ¶
What makes Flutter different from native frameworks? Here are some points to consider:
- Flutter uses a declarative approach to defining UI, inspired by React. This is in contrast to the imperative approach used by native frameworks. This effectively takes the burden of managing transitions of moving from one state of UI to another from the developers to the framework.
- Flutter provides “hot-reload” functionality, making iteration during development less of a chore. This is in contrast to native where (generally) a full rebuild of the application is required to view changes.
- The entire framework down to the engine API is written in a single language, requiring zero context switching in most cases between different languages, and provides an easier pathway to implement different design languages. This is in contrast to native using multiple formats/languages for business logic and UI.
- Flutter is open source, which includes excellent documentation following strict guidelines, enabling one to dig deeper into the actual guts of the framework. A viable alternative to offline documentation.
Press that "go-to definition button."
— Remi Rousselet (@remi_rousselet) April 8, 2020
The entire Flutter SDK is available with a single click from your IDE.
It's readable, documented, and you can even edit it (and yes, hot-reload works)
The elephant in the room: Hot Reload ¶

So what is the uniqueness of hot reload that makes it worthy of having a separate section? It might be just the thing you need to escape compiling take the greater share of development and gain ultra-fast development. Hot Reload makes changes take effect moments after you press a button and continue. By default, it also preserves the current state of the app.
Hot reloading makes the changes take effect immediately without losing state
This “sub-secondness” doesn’t end with adding or removing only a few elements and changing some properties; entire screens can be added, removed, or swapped with another.
This is one of the consequences of Flutter using Dart, a language made by Google that includes a Dart Virtual Machine with Just in Time (JIT) compiler which supports incremental compilation. An abstract explanation of the hot reload process follows:

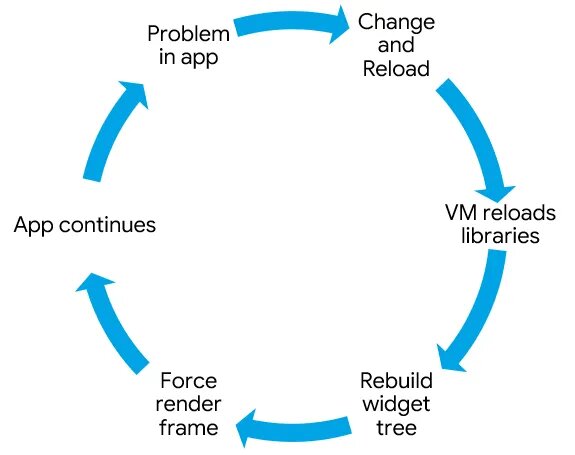
A crude representation of the hot reload process in Flutter
- Upon making changes and hot reloading, the Dart VM reloads (or injects) the libraries(files) that have been changed into the heap memory, replacing them with the older versions to be taken care of by the garbage collector.
- Upon reloading, the VM rebuilds incorporating any added/removed elements of the app(this may consist of a single element or multiple elements).
- After that, the VM forces the rendering engine to produce a new frame having the changes displayed at the output.
This functionality is not limited to Flutter itself, as the following tweet shows:
Did you know that pure @dart_lang programs also support stateful HotReload? Building CLI apps can now be as fun as building a #Flutter app 🎉
— Pascal Welsch (@passsy) February 1, 2020
Super straight forward with jaguar_hotreload https://t.co/njVTQVMXxg pic.twitter.com/855uCw6jpJ
Enough talk, head on over to this article demonstrating the dev cycle in practice.